「戦国炎舞-KIZUNA-」から学ぶ、わかりやすいUIとは?
こんばんは。トップアプリライターの【ジョニー】です。
これから【えのき】に続いてトップセールス上位アプリで気になるポイントなどを分析していきます。
ブログ書くとなると気負いますが、まずは軽めの記事を書きながら慣れていこうと思います。
「戦国炎舞」
今回取り上げたアプリは、サムザップさんの「戦国炎舞」です。
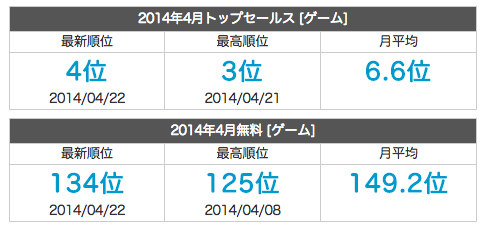
リリースから1年経過しているにも関わらず、トップセールスに入っているとはすごいですね。

CM効果もあり、もうトップセールスの常連さんといった印象。 昨日、これまでの最高順位で3位を記録されています。
ほんだい
このブログを書くにあたって、久しぶりにログインしてしばらく遊んでみました。
そしたらUIがイケてると感じたので、そのポイントを挙げてみます。
迷わない
「どこを押したら良いかわからない」状態にならないです。 ゲームをしながら頭の中で「?」とならない。
つっかかった感覚がないと、表示速度の問題だけでなく、体感的にも「サクサク進めている感覚」を持ちやすいと思います。 何度かそういった「?」な感覚を味わうと、そのタイトルに対して「なんだこれ?」と思いはじめ、嫌悪感に繋がる可能性もあります。
「戦国炎舞」の場合、ほどんどそういった状態を感じず進めるようにできているように思います。
例えば、ボタンデザイン一つを見ても、明暗をつけて「ボタン」であることを無意識にわかるようになっています。
ネイティブの場合、ゲームの世界観もありますが、のっぺりしたデザインになると、タップする場所を間違えることがあります。 間違えると頭に「?」が浮かぶんです。
他にもボタンの大きさを出来るだけ統一していたり、赤色のボタンは「進む」などの「押してほしい」ボタンとして配色しています。
ファーストビューに収まる
- ガチャページにバナーと文言が収まっている
- 強化ページに強化するカードの情報がキッチリ収まっている
など、ファーストビューに入れることを意識した構成にされているようです。
途中で切れていることが、必ずしも良くないということではないです。 「ここまではキッチリ入れて見せたいし見てほしい。それ以降の情報はスクロールしてね」という配慮が伺えます。
そういう点を意識して制作していないと、普通、途中でバナーとかが半分くらい見切れます。
細かいところまで考えて制作されているんだろうなと思います。
結論
他にも気づいたことはいろいろありますが、長くなるのでこの辺で終わります。 (このまま書き続けると明け方になりそうだから、早く書き終えたいとかではないです)
いきなり結論になりますが、わかりやすいUI例は、上記のようなポイントです。 そして、それはモバイルサイト運営のノウハウに近いです。
私は前々職がモバイルECサイトの運営だったので、やっぱりゲームアプリでもそういったポイントを無意識に見ています。
少しでもCVRを上げるためにABテストをしたり、広告のクリエイティブを変えてみたり、UIをわかりやすくしてみたり、いろんな試行錯誤をします。 それは、同じ商材でも訴求の仕方によって売上が大きく変わることを知っているからです。
Web系の業界からソシャゲ業界に来られた方は、比較的得意な分野ではないでしょうか。
またはWeb系からソシャゲ業界にも事業展開している会社は、中の人が特に意識していなくてもこういったポイントができていることもあると思います。
でも、ゲームアプリを開発する側としては、面白さや機能面に集中して、UIは二の次にしがちなことがあります。 面白さや機能がしっかりできていないと遊んでもらえないからですね。 UIは悪くても、「バグではない」ですから。
他には、ネイティブアプリでアクセス解析のような詳細にユーザーの動きを追ったり、解析できるシステムがないためにないがしろにしがちなのかもしれません。
いずれにしても、個人的にはUIまで意識したものづくりをしたいと思っています。
モバイルサイトのUIデザインに興味のある方は、いろんな参考本があるので、参考にされてみてはいかがでしょうか。
それでは。